
CHANNEL
「わかりやすい表現」をするために(後編)
2021.07.06 デザイン

非デザイナー向け「わかりやすい」デザインのポイント
前回は「伝える相手のことを考える」「独り善がりになっていないか」といった、情報を伝えるときの考え方についての記事でした。
今回はWebデザイナーの視点から、わかりやすくデザインするためにおさえるべき6つのポイントについてご紹介していきます。お知らせや提案書や企画書などを作るときに、このポイントに気をつけると他の人にもわかりやすい・伝わりやすいデザインを作ることができると思います。
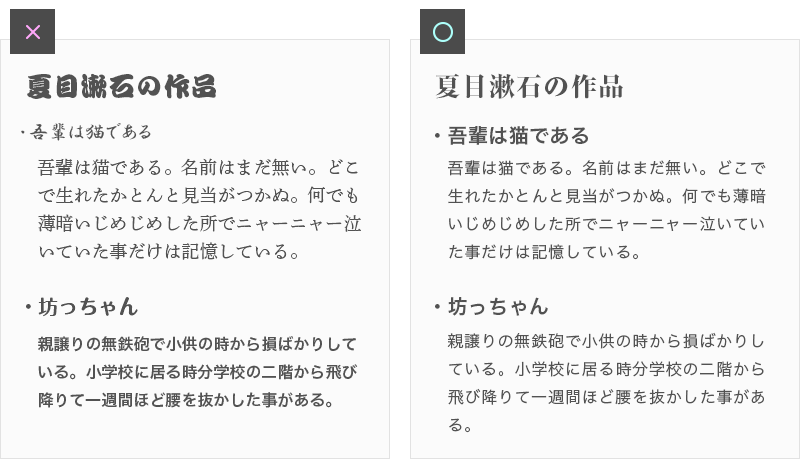
1.使う書体は1〜2種類に絞る
たくさんの種類の書体を使わなくても、ひとつの書体の文字の太さで違いを出すことができます。
複数の書体を使いたいときは「見出し」だけ別書体を使うなどルールを決めて使い分けましょう。
ルール無くたくさんの書体を盛り込むと、情報の構造が理解しにくくなります。

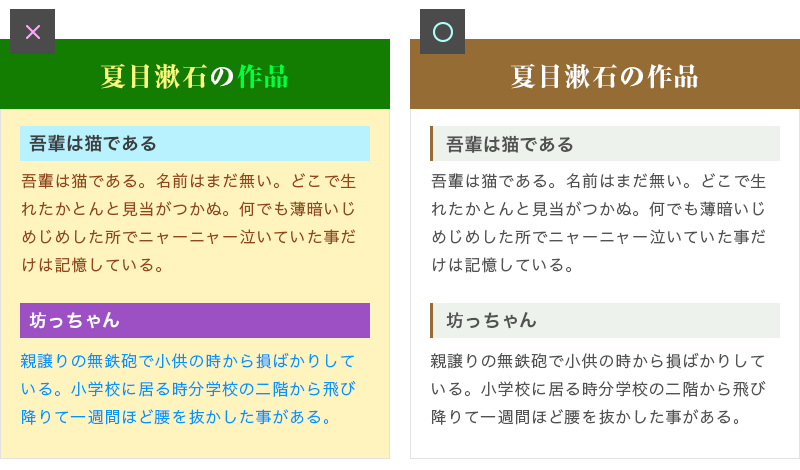
2.色数はおさえる
使用する色の数はおさえましょう。
色数が増えると「わかりやすく伝える」ための難易度は上がっていきます。
見た目の情報量が多くなることで内容に集中できなくなったり、色の組み合わせが難しくなってくるためです。
使う色は2、3色までにした方が失敗は防げます。
もう少し色を使いたいときは選択した色の濃度を変えたものや、無彩色(白、グレー、黒など)を組み合わせると、統一感も出しつつ見た目を華やかにできます。

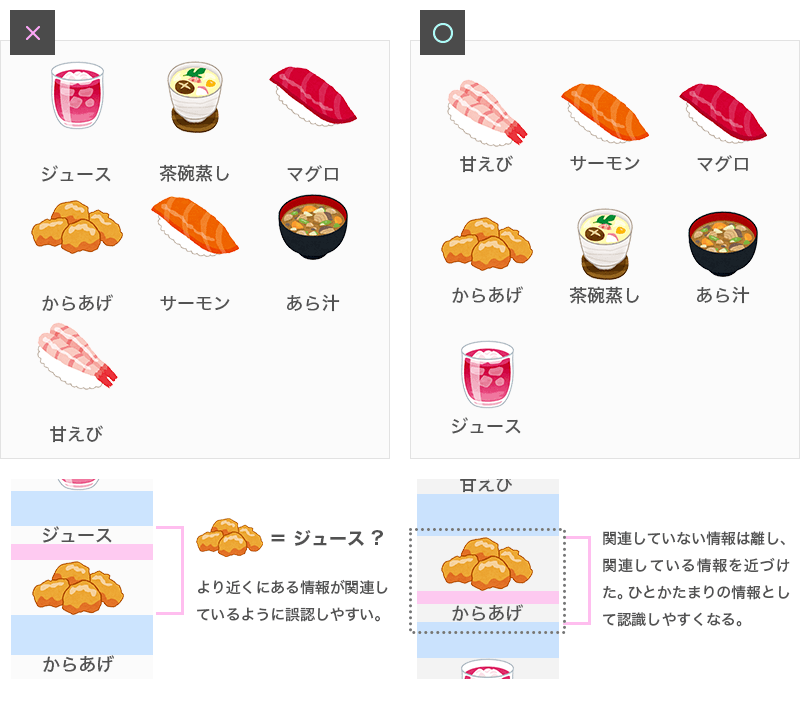
3.近接:関係する内容は近くに配置する
関係する内容は近くに配置し、ひとかたまりの情報であることが見てわかるように配置します。
逆に関係していない内容とは離すようにしましょう。
この配置ルールが守られていないと情報の誤認に繋がりやすくなります。

4.整列:位置を揃える
次に読むところを目で探してしまうような配置は疲れてさせてしまいます。
位置を揃えることで見た目も整い、情報の構造や意味がわかりやすくなります。

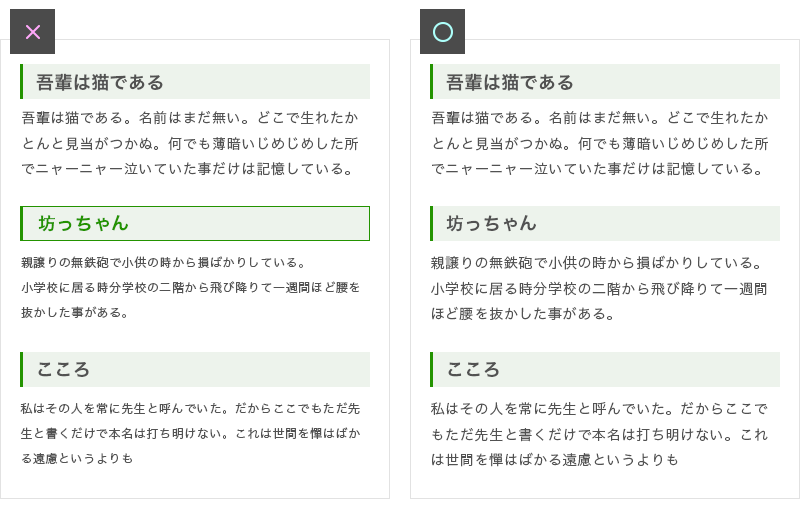
5.反復:同種の情報は同じ見た目で繰り返す
同種の情報はデザインを揃えて繰り返しましょう。同列の情報が並んでいることがぱっと見ただけで理解しやすくなります。
逆に、無秩序にいろいろな見せ方(デザイン)をたくさん盛り込んだ場合、読み手側は無意識にその違いの意味を読み解こうとします。しかし無秩序なデザインに意味はないため、読むのに負担がかかるだけで答えを得られません。そのため「わかりにくい」という印象を持たれてしまいます。

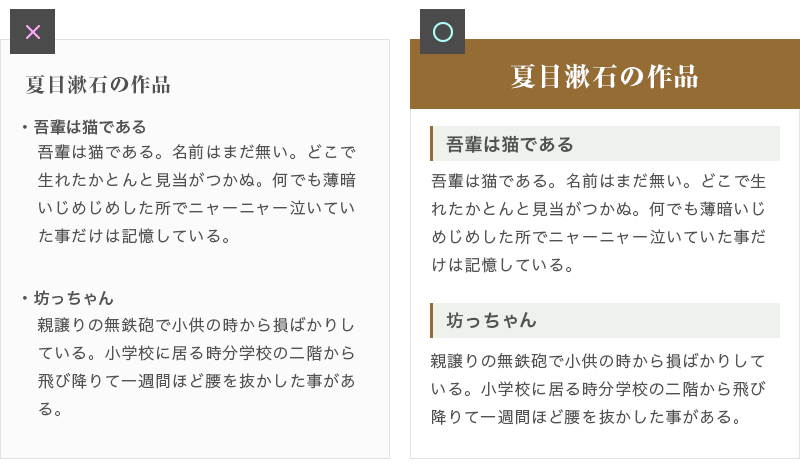
6.対比:強弱をつける
タイトルや注目してもらいたい箇所を、他の部分よりも目立つようにします。
簡単に使える方法だと以下のような装飾方法があります。
シンプルですが、やってみるとこれだけでも充分「わかりやすい表現」になります。
・文字の太さを変える
・線を引く、線で囲う
・文字を大きくする
・アクセントカラーを使う(文字の色を変える、背景をつける、装飾をつける等)

情報の重要度に合わせて、使い分けたり組み合わせて見た目を調整しましょう。
ただ、あれもこれも大事と近接する場所で目立たせる表現を多用してしまうと、全体がうるさい印象になり本当に目立たせたかったものが埋もれてしまいます。
目立たせるにはその他との見た目の差が重要です。装飾するのは本当に大切なところだけに絞り、逆にそれ以外の要素の存在感は抑え気味にするのがポイントです。
まとめ
日常でドキュメントなどを作成するときは、これらのポイントをおさえておくとわかりやすいものができあがると思いますので、お試しいただければ幸いです。
なおWebデザインでは、ここから更に見た目の印象の調整、見ている人に行動を促すための見せ方等、目的に合わせた細かなデザイン調整を考えながら制作していきます。
もしWebサイトの運営やリニューアルについてお困りの事がございましたらお気軽にご相談ください。
「わかりやすさ」にプラスして「目的に合わせた効果」を狙ったデザインをご提案させていただきます。
WRITER
みみみ Webデザイナー
設計、Webデザインを担当しています。 植物のお世話をすると何故か枯らしがち。